Cómo Optimizar Imágenes para la Web y conocer su Mejor Rendimiento
Confíe en nosotros, usted no desea que Google odie a su sitio web. Afortunadamente, puede reducir el tamaño del archivo de imagen para ayudar a mejorar el rendimiento de su sitio web. Un problema con el formato es que las modificaciones a menudo reducen su calidad (que a su vez puede hacer que el visitante le moleste su sitio web). Eso no es malo, siempre que no las haga feas. Hay algunos trucos y técnicas que permiten reducir el tamaño del archivo de imagen y aún mantenerla lo suficientemente atractiva para mostrar con orgullo en su sitio web. Entonces, cuando se trata de optimizar su sitio de WordPress, después del contenido de video, ¡las imágenes son el primer lugar donde debe comenzar! (ya saben audiovisualmente impacta mucho).

¿Qué Significa Optimizar Imágenes?
Las imágenes grandes ralentizan su página web lo cual crea una experiencia del usuario inferior. La optimización de imágenes es el proceso de disminuir el tamaño de su archivo mediante el uso de un plugin o script el cual en cambio acelera el tiempo de carga de su página. Compresión con o sin pérdida son los dos métodos comúnmente utilizados.
Las Ventajas de Formatear sus Imágenes
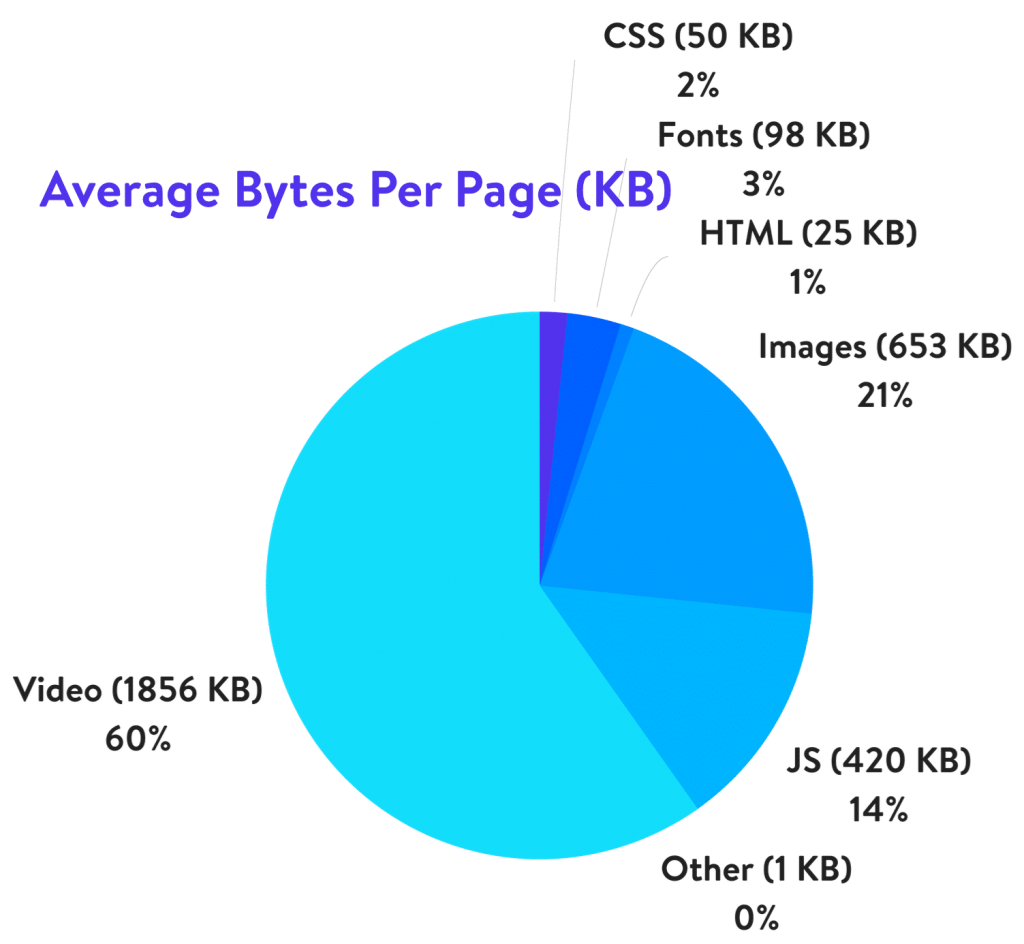
Primero, ¿por qué necesita dar formato a sus imágenes? ¿Cuáles son los beneficios? Hay numerosas ventajas de optimizar las imágenes para el rendimiento. Según HTTP Archive, en Noviembre de 2018, las imágenes constituyen en promedio el 21% del peso total de la página web.
Así que cuando se trata de la optimización de su sitio WordPress, ¡debería comenzar con las imágenes! Es más importante que los scripts y fuentes. E irónicamente, la optimización de la imagen es una de las cosas más fáciles de implementar, sin embargo, muchos de los propietarios de los sitios web pasan por alto este hecho.
Es más importante que los scripts y fuentes. E irónicamente, la optimización de la imagen es una de las cosas más fáciles de implementar, sin embargo, muchos de los propietarios de los sitios web pasan por alto este hecho.

Aquí está una lista de los principales beneficios.
- Se mejorará la velocidad de carga de las páginas (véase nuestro estudio de caso abajo: cuánto afecta su velocidad). Si su página tarda demasiado en cargarse sus visitantes podrían cansarse de esperar y pasar a otra página. Para obtener más información sobre cómo optimizar el tiempo de carga de las páginas vea nuestra página web www.arpynet.com
- Mejore su SEO. Su sitio clasifica más alto en los resultados del motor de búsqueda. Los archivos grandes ralentizan el sitio y los motores de búsqueda odian los sitios lentos. Es probable también que Google rastree e indexe sus imágenes más rápido para la búsqueda de imágenes de Google. ¿Tiene curiosidad sobre qué porcentaje de su tráfico viene de Google image serarch? Puede utilizar un segmento de Google Analytics para verificar su seguimiento.
- Crear copias de seguridad será más rápido.
- Los tamaños de los archivos de imagen más pequeños utilizan menos ancho de banda. Las redes y navegadores apreciarán esto.
- Requiere menos espacio de almacenamiento en el servidor (esto depende de la cantidad de miniaturas uno optimiza)
Las imágenes constituyen un promedio del 21% del peso total de una página web. ? ¡Optimícelas!
¿Cómo Optimizar Imágenes para la Web y Mejor Rendimiento
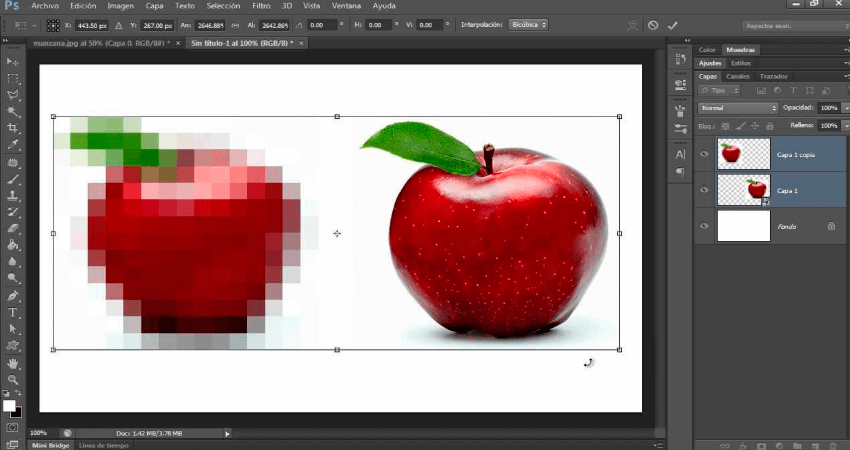
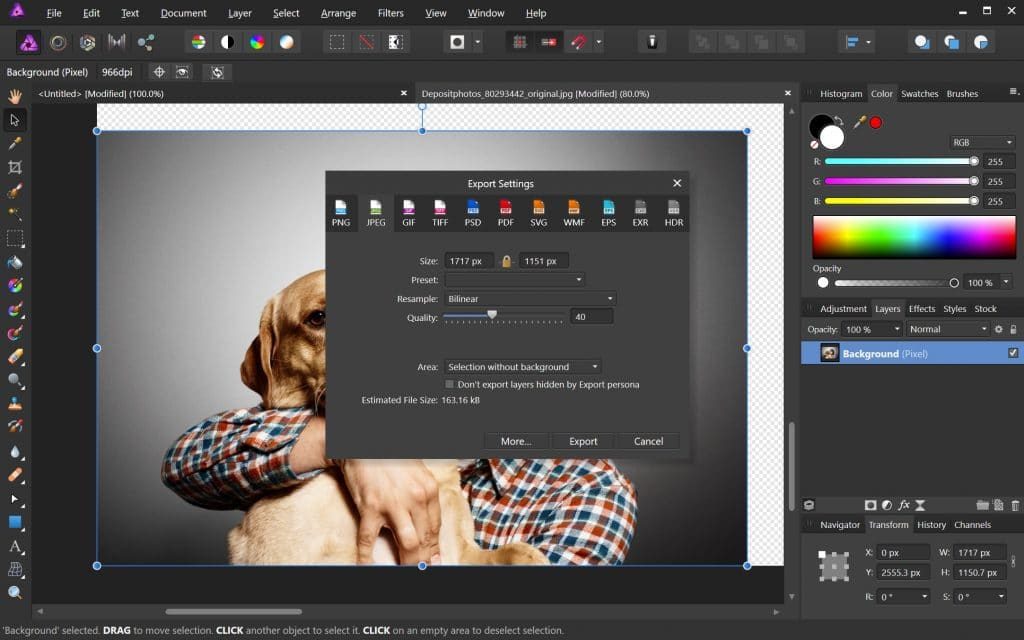
El objetivo principal de formatear sus imágenes es encontrar el equilibrio entre el tamaño de archivo menor y una calidad aceptable. Hay más de una manera de realizar casi todas estas optimizaciones. Una de las formas más populares es simplemente comprimirlas antes de cargarlas a WordPress. Normalmente, esto se puede hacer mediante una herramienta como Adobe Photoshop o Affinity Photo. Algunas de estas tareas pueden realizarse también mediante plugins, de los que hablaremos más abajo.
Los dos principales aspectos a considerar son el formato de archivo y el tipo de compresión que utilizan. Elegir la combinación adecuada de formato de archivo y el tipo de compresión puede reducir el tamaño de la imagen por tanto como 5 veces. Tendrá que experimentar con cada imagen o formato de archivo para ver cuál funciona mejor.
Elija el Formato de Archivo Correcto
Antes de empezar a modificar sus imágenes, asegúrese de que haya elegido el mejor tipo de archivo. Existen varios tipos de archivos, puede utilizar:
• PNG – produce imágenes de mayor calidad, pero también tiene un tamaño de archivo mayor. Fue creado como un formato sin pérdida sin embargo puede ser con pérdida.
• JPEG – usa optimización con pérdida y sin pérdida. Puede ajustar el nivel de calidad de un buen equilibrio entre calidad y tamaño de archivo.
• GIF – sólo utiliza 256 colores. Es la mejor opción para imágenes animadas. Sólo se utiliza compresión sin pérdidas.
Existen varios otros, tales como JPEG XR y WebP, pero no son soportadas universalmente por todos los navegadores. Idealmente, usted debería utilizar JPEG (o JPG) para imágenes con mucho color y PNG para imágenes sencillas
Calidad de Compresión vs Tamaño
Aquí está un ejemplo de lo que puede suceder al comprimir una imagen demasiado. Lo primero es mediante una tasa de compresión muy baja, lo que se traduce en la máxima calidad (pero tamaño de archivo más grande). La segunda es usando una tasa muy alta de compresión, lo que se traduce en una muy baja calidad de imagen (pero menor tamaño de archivo). Nota: La imagen original intacta mide 2.06 MB.


Como se puede ver la primera imagen de arriba es de 590 KB. ¡Que es bastante grande para una foto! Generalmente es mejor si usted puede mantener un peso total de la página Web debajo de 1 ó 2 MB de tamaño. 590 KB sería un cuarto de eso ya. Obviamente la segunda imagen se ve horrible, pero mide sólo 68 KB. Lo que usted quiere hacer es encontrar el equilibrio entre su tasa de compresión (calidad) y el tamaño del archivo.
Así que tomamos la imagen de nuevo a una tasa de compresión media y como puede ver a continuación, la calidad se ve bien ahora y el tamaño del archivo es de 151 KB, que es aceptable para una fotografía de alta resolución. Esto es casi 4 veces más pequeña que la foto original con baja compresión. Normalmente imágenes más sencillas como png deben estar por debajo de 100 KB o menos para obtener mejor rendimiento.

Optimización Con o Sin Pérdida
También es importante entender que hay dos tipos de compresión que puede utilizar, con pérdida y sin pérdida.
Con pérdida – este es un filtro que elimina algunos de los datos. Esto degradará la imagen, así que tendrá que tener cuidado cuánto reducir de la calidad de la imagen. El tamaño del archivo puede ser reducido por una cantidad grande.
Puede utilizar herramientas como Adobe Photoshop, Affinity Photo u otros editores de imagen para ajustar la configuración de calidad de imagen. En el ejemplo que hemos utilizado anteriormente hemos usado compresión con pérdida.
Sin pérdida – este es un filtro que comprime los datos. Esto no reduce la calidad pero requerirá que las imágenes sean descomprimidas antes de ser renderizadas. Puede realizar una compresión sin pérdida de datos en el escritorio usando herramientas como Photoshop, FileOptimizer, o ImageOptim.
Conviene experimentar con sus técnicas de compresión para ver qué funciona mejor para cada imagen o formato. Si las herramientas tienen la opción asegúrese de guardar la imagen para web. Esta es una opción en muchos editores de imágenes y le ofrecerá ajustes de calidad para que usted pueda realizar compresión óptima. Se perderá algo de calidad, así que experimente para encontrar el mejor equilibrio que pueda encontrar sin que las imágenes se vean feas.
Programas y Herramientas de Optimización de Imagen
Hay un montón de herramientas y programas, tanto premiums como gratis, que puede utilizar para optimizar sus imágenes. Algunos le proporcionan las herramientas para realizar sus propias optimizaciones y otras hacen el trabajo por usted. Personalmente somos grandes fans de Affinity Photo, ya que es barata y le da características casi idénticas a las de Adobe Photoshop.

Aquí están algunas herramientas adicionales y programas para mirar:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
Redimensionando Imágenes para Escalarlas
En el pasado fue muy
importante subir imágenes para escalar y no permitir que CSS las redimensione.
Sin embargo esto ya no es tan fundamental ya que WordPress 4.4 ahora
soporta imágenes receptivas (no disminuidas por CSS).
Básicamente WordPress
automáticamente crea varios tamaños de cada imagen subidos a la biblioteca de
medios. Incluyendo los tamaños disponibles de una imagen en un
atributo srcset navegadores pueden elegir para descargar el tamaño más
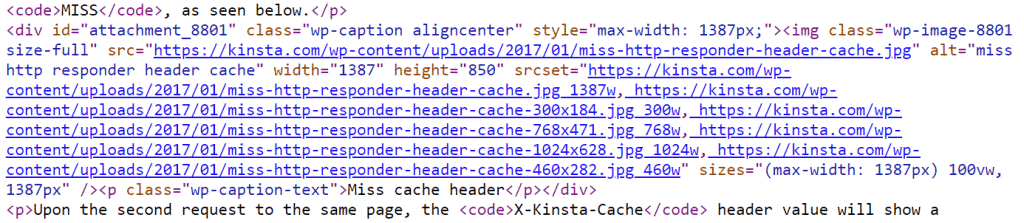
apropiado e ignorar el resto. Vea un ejemplo de cómo se ve su código.

Así con más y más visualización de HiDPI es bueno encontrar un promedio. Digamos que 2 o 3 veces una columna de su sitio web pero aún menor que el tamaño original. El navegador mostrará el elemento correcto dependiendo de la resolución del dispositivo.
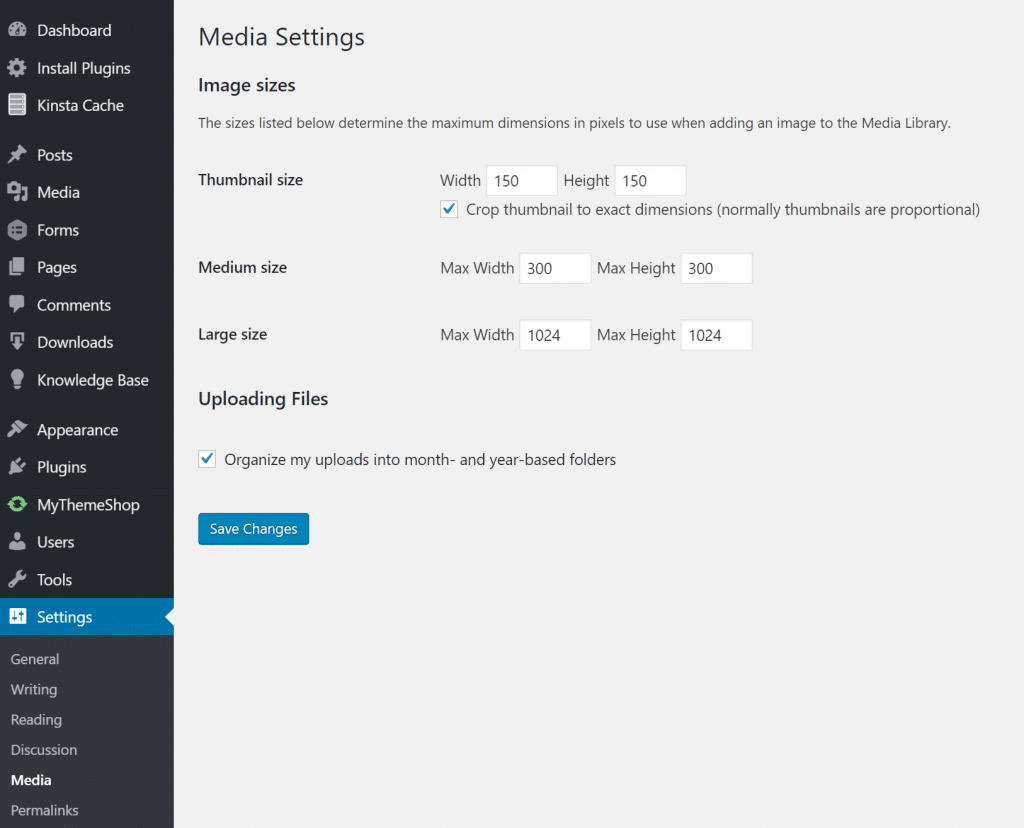
La biblioteca multimedia WordPress crea miniaturas basadas en su configuración. Sin embargo, la imagen original se conserva de forma intacta. Si desea cambiar el tamaño de sus imágenes y ahorrar espacio en disco pero sin guardar el original, puede utilizar un plugin gratuito como Imsanity.

Imsanity le permite establecer un límite, de modo que todas las imágenes cargadas estarán restringidas a un tamaño razonable que todavía es más que suficiente para satisfacer las necesidades de una típica página web. Imsanity se engancha en WordPress inmediatamente después de cargar la imagen, pero antes de que el procesamiento de WordPress suceda. Por lo que WordPress se comporta exactamente de la misma forma en todos los aspectos, excepto que será como si el contribuyente hubiera escalado la imagen a un tamaño razonable antes de cargar.
Plugins Que Puede Usar para Optimizar Imágenes
Afortunadamente, con WordPress, no tiene que hacer todo el trabajo de formateo o compresión a mano. Puede utilizar plugins para hacer por lo menos algunos de los trabajos automáticamente por usted. Hay varios plugins que optimizarán automáticamente los archivos de imagen a medida que las cargue. Ellos incluso optimizan imágenes que ya había subido. Esta es una característica muy útil, especialmente si usted ya tiene un sitio lleno de imágenes. He aquí un vistazo a algunos de los mejores plugins para formatear las imágenes para tener un mejor rendimiento.
Aunque es importante que no dependamos únicamente de los propios plugins. Por ejemplo, no debería cargar imágenes de 2 MB a su biblioteca multimedia WordPress. Esto puede acabar en comer el espacio en disco de su alojamiento realmente rápido. El mejor método es poder ajustar rápidamente el tamaño de la imagen mediante una herramienta de edición fotográfica de antemano y luego cargar y utilizar uno de los siguientes plugins para reducirlas aún más.
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- EWWW Image Optimizer Cloud
- Optimus Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
Imagify Image Optimizer
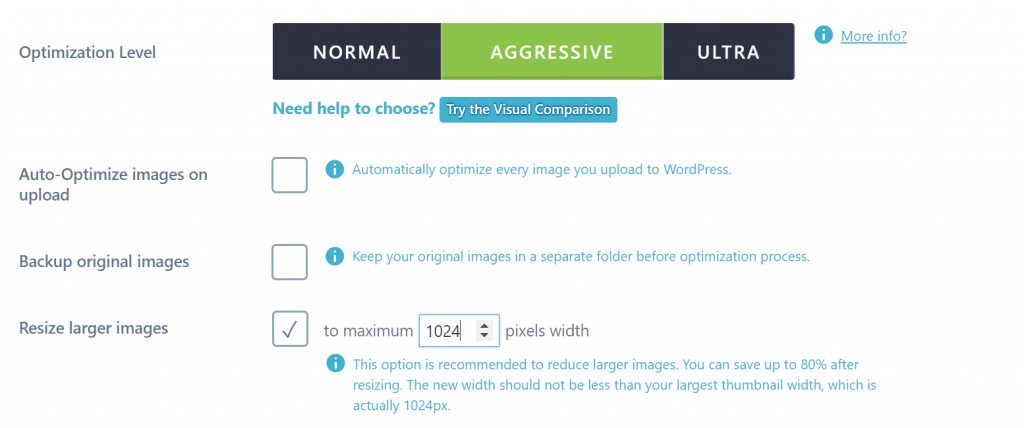
Imagify es creado por el mismo equipo que desarrolló WP Rocket, con el que la mayoría de ustedes probablemente están familiarizados. Es compatible con WooCommerce, NextGen Gallery y WP Retina. También tiene una característica de optimización en bloque y usted puede elegir entre tres diferentes niveles de compresión, normal, agresiva y ultra. Tiene una función de restaurar así que, si usted no está satisfecho con la calidad puede restaurar con un clic y volver a comprimir en un nivel que se adapte mejor a sus necesidades. Hay una versión gratis y una versión premium. Está limitado a una cuota de 25 MB de imágenes por mes con la cuenta gratuita.

ShortPixel Image Optimizer

ShortPixel Image Optimizer es un plugin gratuito que va a comprimir 100 imágenes por mes y comprimirá varios tipos de archivos incluidos PNG, JPG, GIF, WebP, e incluso archivos PDF. Lo hará tanto con pérdida y sin pérdida de compresión de imagen. Va a convertir CMYK a RGB. Lleva a sus imágenes y miniaturas a la nube para su procesamiento y después, las trae de nuevo a su sitio para sustituir a los originales. Crea una copia de seguridad de los archivos originales para que pueda restaurarlos manualmente si lo desea. ¡Convertirá los archivos de la galería en bloque! No hay límite para el tamaño del archivo.
Optimole

Optimole es un plugin de WordPress para la optimización de imágenes que reduce automáticamente el tamaño de las imágenes sin que sea necesario realizar ningún trabajo. Es una gran ventaja cuando se trata de la velocidad de carga de su sitio, ya que está completamente basada en la nube y nunca muestra imágenes que sean más grandes de lo que deberían, también muestra la imagen perfecta para la vista y el navegador del visitante.
Además, el plugin proporciona una carga diferida y un reemplazo eficiente de la imagen – reduce la calidad de la imagen si el visitante tiene una conexión a internet más lenta – lo hace destacar entre la multitud. También detecta automáticamente el navegador y el WebP del usuario si es compatible.
Todas las imágenes que comprime Optimole se sirven a través de una CDN rápida. Puede probar Optimole de forma gratuita o actualizarse al plan premium si necesita ancho de banda adicional y espacio de procesamiento.
EWWW Image Optimizer Cloud

ewww Image Optimizer Cloud ayuda a hacer que sus imágenes sean más pequeñas y que su sitio sea más rápido con menos complicaciones al comenzar. Sin límites de tamaño y mucha flexibilidad, puede utilizar los valores predeterminados o personalizar el plugin completamente a su gusto. Todos los usuarios de EWWW IO pueden usar Bulk Optimizer para comprimir sus imágenes existentes, o usar la lista de la Biblioteca de medios.
Se pueden escanear carpetas adicionales para asegurarse de que cada imagen en su sitio esté correctamente optimizada. EWWW IO incluso le permite convertir sus imágenes en formatos de próxima generación como WebP, o encontrar el mejor formato de imagen para una imagen con opciones de conversión de múltiples formatos. La compresión de la imagen comienza en solo $ 0.003 / imagen.
Optimus Image Optimizer

Optimus WordPress Image Optimizer utiliza compresión sin pérdida para optimizar sus imágenes. Sin pérdida significa que usted no verá ninguna pérdida de calidad. Soporta WooCoomerce y multi-sitio y tiene una bonita característica de optimización en bloque para aquellos con grandes bibliotecas de medios ya existentes. También es compatible con el plugin WP Retina de WordPress. Hay una versión gratuita y premium. En la versión premium, usted paga una vez al año y puede comprimir una cantidad ilimitada de imágenes. Si lo combina con su plugin Cache Enabler también puede bucear en imágenes WebP, que es un nuevo formato de imagen ligera de Google.
WP Smush

WP Smush tiene una versión gratuita y premium. Se reducirá la información oculta de las imágenes para reducir el tamaño sin reducir la calidad. Va a escanear imágenes y reducirlas cuando as carga a su sitio. También va a escanear las imágenes que ya había subido y reducirlas. Trabaja hasta con 50 archivos a la vez. También puede usar el plugin manualmente si lo desea. Es trabaja con JPEG, GIF y PNG tipos de imagen. Los tamaños de los archivos están limitados a 1 MB.
TinyPNG (JPGs comprimidos también)

TinnyPNG utiliza los servicios TinyPNG y TinyJPG (la cuenta gratuita permite comprimir alrededor de 100 imágenes por mes) para optimizar sus imágenes JPG y PNG. Comprimirá automáticamente las nuevas imágenes en bloque y comprimirá las imágenes ya existentes. Va a convertir CMYK a RGB para ahorrar espacio. Puede comprimir las imágenes JPEG hasta un 60% y las imágenes PNG hasta un 80% sin pérdida de calidad de imagen visible. No tiene un límite de tamaño de archivo.
ImageRecycle

ImageRecycle plugin es un optimizador automático de imágenes y optimizador de PDF. Este plugin no sólo se centra en la compresión de la imagen, sino también de archivos PDF. Una característica muy útil es la capacidad para establecer el tamaño de archivo mínimo para la compresión. Por ejemplo, si usted tiene imágenes que son de 80 KB de tamaño, puede automáticamente excluirlas de la compresión. Esto garantiza que imágenes y archivos nunca se compriman demasiado. También incluye optimización automática de imagen y tamaño en bloque. Nota: Tienen una prueba gratuita de 15 días, pero este es un servicio premium, y las imágenes se cargan y se comprimen utilizando sus servidores. No cobran por mes, sino por el número total de imágenes comprimidas, comenzando en $10 por 10,000.
Optimizar Imágenes para la Web – Estudio de Caso
Decidimos hacer nuestro propio pequeño estudio de caso y pruebas para mostrar que optimizar sus imágenes para la web puede afectar la velocidad global de su sitio WordPress.
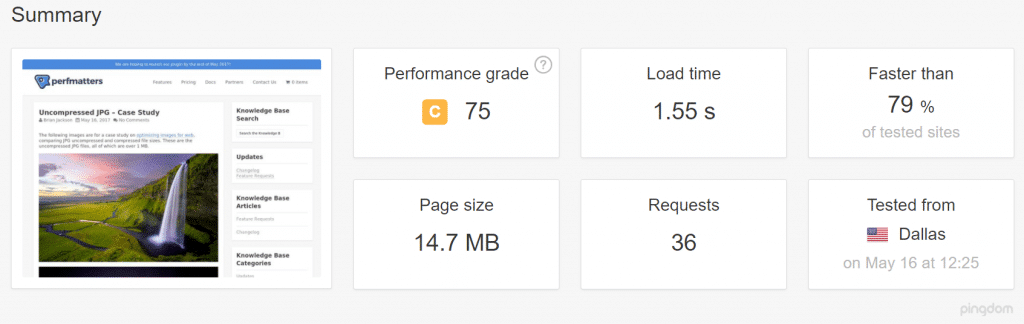
JPGs No Comprimidos

Primero hemos subido 6 JPGs sin comprimir, todas las cuales tenían más de 1 MB de tamaño, a nuestro sitio de prueba. (Véase las originales sin comprimir en JPGs). Luego hicimos 5 pruebas a través Pingdom y tomamos el promedio. Como se puede ver en la siguiente prueba de velocidad, nuestro tiempo de carga total fue de 1.55 segundos y el tamaño total de la página fue de 14.7 MB.

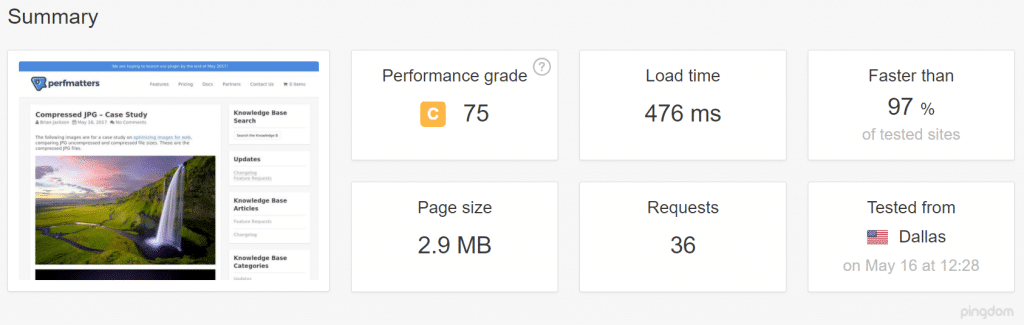
JPGs Comprimidos
A continuación, hemos comprimido JPGs utilizando el plugin Imagify de WordPress, usando la configuración «agresiva». (Véase las JPS comprimidas que aún se ven tan hermosas). Luego hicimos 5 pruebas a través Pingdom y tomamos el promedio. Como se puede ver en la siguiente prueba de velocidad, nuestro tiempo de carga total se redujo a 476 ms y el tamaño total de la página se redujo a 2.9 MB. Nuestros tiempos de carga totales disminuyeron en 54.88% y el tamaño de la página disminuyó en 80.27%.

No hay casi ningún otro tipo de optimización que puede hacer en su sitio web que le dará más del 50% de disminución en los tiempos de carga. Por eso es tan importante la optimización de las imágenes, el proceso anterior fue todo automatizado mediante un plugin. Es un método automatizado para tener un sitio WordPress más rápido. La otra optimización dramática que podría hacer sería cambiar su host de WordPress. Muchos clientes que se desplazan a Kingsta experimentan más del 45% de aumento de velocidad. ¡Imagínense migrar a Kinsta y optimizar sus imágenes!
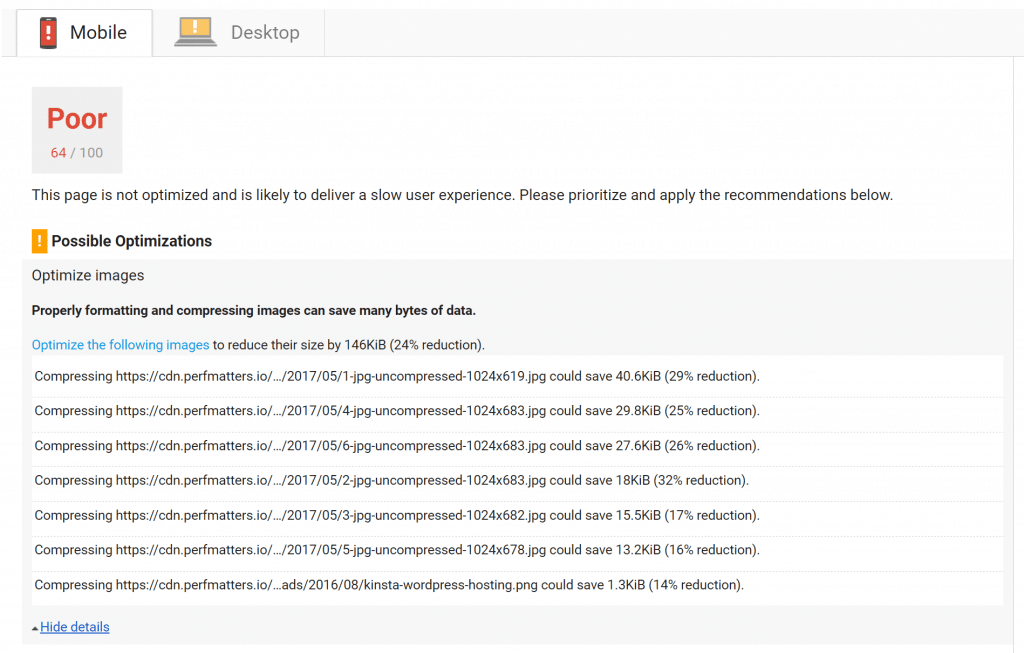
Mediante la optimización de sus imágenes, si está utilizando una herramienta de edición de fotos o un WordPress plugin, también puede solucionar la advertencia de «Optimizar imágenes» que obtiene en Google PageSpeed Insights (como se muestra a continuación).
Utilizando SVGs
Otra recomendación es utilizar SVGs junto con el resto de sus imágenes. SVG es una imagen vectorial en formato XML que funciona muy bien para los logotipos, iconos, texto e imágenes sencillas. Aquí hay un par de razones:
- SVGs son automáticamente escalables tanto en navegadores como herramientas de edición de fotos. ¡Esto hace un sueño para diseñadores web y diseñadores gráficos!
- Google indexa SVGs, de la misma manera en que lo hace en caso de PNGs y JPGs, así no tiene que preocuparse de SEO.
- SVGs son tradicionalmente (no siempre) más pequeños que el tamaño del archivo PNG o JPG. Esto puede resultar tiempos de carga más rápidos.
Genki escribió un excelente artículo donde se compara el tamaño Y a continuación, se presentan algunos puntos clave de su prueba, en el que comparó los tres diferentes tipos de imagen.
JPG (tamaño optimizado: 81.4 KB)

PNG (tamaño optimizado: 85.1 KB)

SVG (tamaño optimizado: 6.1 KB)

Como puede ver, el SVG es una disminución en el tamaño de archivo de 92.51% en comparación con el JPG. Y cuando se comparan con el PNG, 92.83%.
Las Mejores Prácticas
Aquí están algunas de las mejores prácticas generales cuando se trata de cómo optimizar imágenes para la web:
- Si utiliza un WordPress plugin, use uno que comprime y optimiza las imágenes externamente en sus servidores. Esto en cambio reduce la carga en su propio sitio.
- Utilizar imágenes vectoriales, siempre que sea posible, junto con los PNGs y JPGs
- Utilizar una CDN para servir sus imágenes rápidamente a los visitantes de todo el mundo
- Elimine datos de imagen innecesarios
- Recorte el espacio blanco y recréelo utilizando CSS para proporcionar el relleno
- Utilizar efectos CSS3 tanto como sea posible
- Guardar las imágenes en las dimensiones adecuadas, sin embargo recuerde que WordPress ahora soporta imágenes receptivas para servirlas sin redimensión con CSS.
- Use las fuentes web en lugar de colocar el texto dentro de las imágenes – se ven mejor cuando se escalan y ocupan menos espacio
- Use imágenes de trama sólo para escenas con muchas formas y detalles
- Reduzca la profundidad de bits a una más pequeña paleta de colores
- Utilice compresión con pérdida cuando sea posible
- Experimente para encontrar los mejores ajustes para cada formato
- Use GIF solo si necesita utilizar animación GIF (pero pero comprima sus imágenes GIF)
- Use PNG si necesita el alto nivel de detalle y alta resolución
- Use JPG para fotos y capturas de pantalla generales
- Quite cualquier metadatos de imagen innecesarios
- Automatice el proceso tanto como sea posible
- En algunos casos, es posible que desee trabajar con imágenes lady load para agilizar el procesamiento de primera página
- Guarde las imágenes como «optimizadas para web» en herramientas como Photoshop
- Use WebP en Chrome para servir en imágenes más pequeñas
No olvide optimizar sus imágenes, de lo contrario, su sitio de WordPress puede sentir que está en cámara lenta. ¡Y sabe lo frustrante que es ‘lento’!
Una vez que haya formateado sus imágenes para un mejor rendimiento y seguido las mejores prácticas, su sitio será mejor apreciado por los motores de búsqueda, navegadores y redes y se cargará más rápidamente para sus lectores. Oh, y asegúrese de ver nuestro tutorial sobre Hotlinking, para evitar que personas se roben sus imágenes y ancho de banda.
¿Ha formateado sus imágenes para mejorar el rendimiento? ¿Las ha formateado a mano o utiliza un plugin, o ambos? ¿Hay otra herramienta o plugin que recomendaría? ¿Tiene algo que añadir? ¡Déjenos conocer sus técnicas y mejores prácticas en los comentarios de abajo!